Have you ever wanted to understand the performance of your asynchronous javascript code?
If you have had to do it, it is quite likely that you used console.time('event') and console.timeEnd('event'). This will only give you basic logs.
What about if there is a library that does the same thing and gives you: some ArtChar timelines, elapsed percentage of events, and overlapping events? And all without writing any additional line of code.
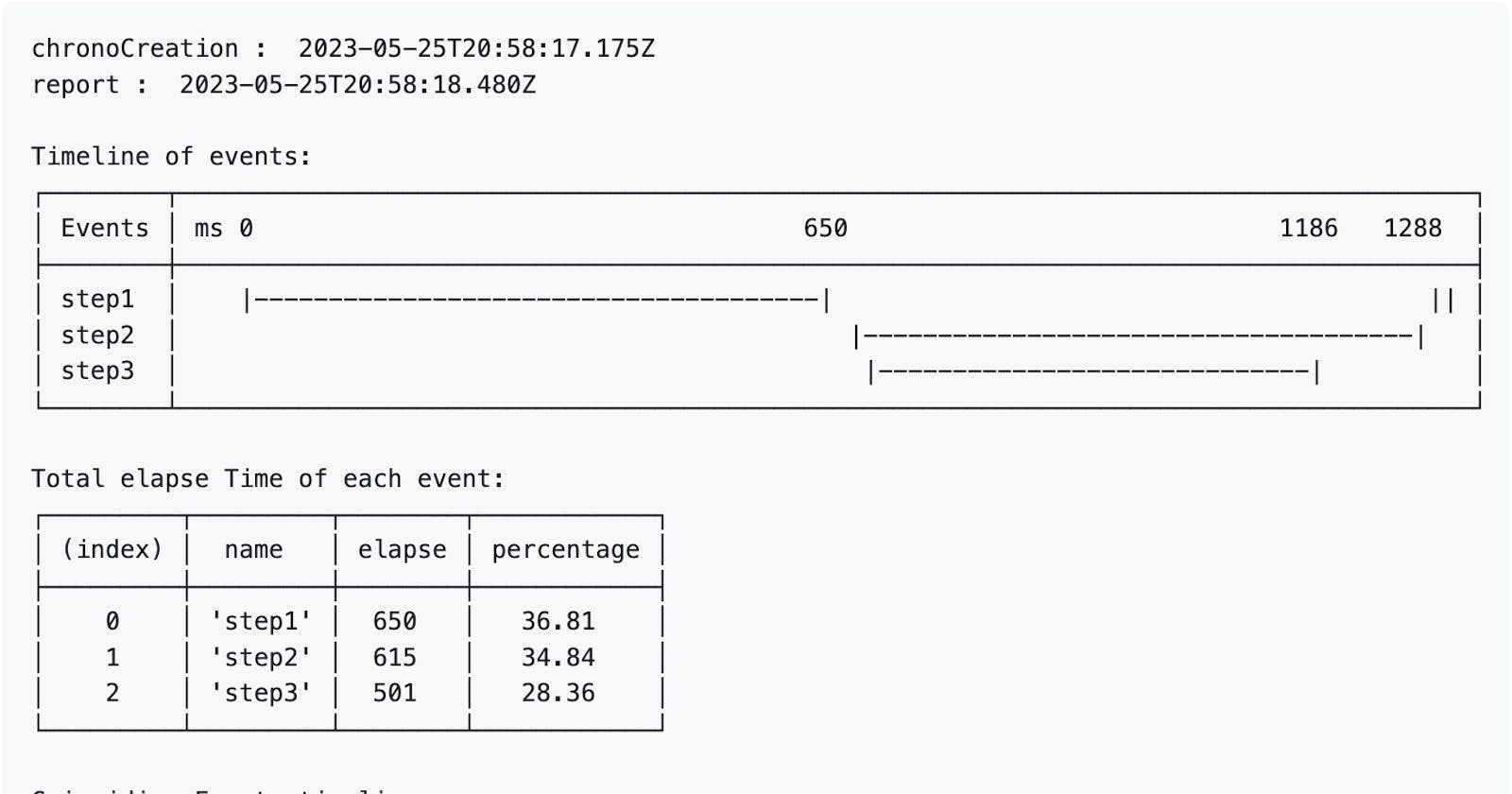
You can see here the report it generates in your stdout

Installation: npm install js-awe
You can use it with require, import and in the browser. for further installations follow: https://www.npmjs.com/package/js-awe
Basic example:
import { Chrono } from 'js-awe'
let chrono = Chrono()
chrono.time('step1') // start the timer for event step1
chrono.timeEnd('step1') // stop the timer for event step1
chrono.report(). // console.log all the reports for the different events.
The example shown in the image above:
We are doing the same thing as before. The complex part is for demonstration to generate asynchronous tasks so you can see the potential of the library.
import { Chrono, sleepWithFunction } from 'js-awe'
let chrono = Chrono()
chrono.time('step1')
tasks().then(()=>{ chrono.timeEnd('step1') chrono.report() })
async function tasks() {
await sleepWithFunction( 650, () => { chrono.timeEnd('step1') } )
await sleepWithFunction( 20, () => { chrono.time('step2') } )
await sleepWithFunction( 12, () => { chrono.time('step3') } )
await sleepWithFunction( 500, () => { chrono.timeEnd('step3') } ),
await sleepWithFunction( 100, () => { chrono.timeEnd('step2') } ),
await sleepWithFunction( 15, () => { chrono.time('step1') } )
}